Die background:-Eigenschaft von CSS level 2 rev 1 erlaubt es, ein Hintergrundbild fix zu positionieren, so dass es nicht mit den Seiteninhalt mitscrollt (background-attachment: fixed). Ausserdem kann man die Stelle angeben, an welcher sich das Hintergrundbild befinden soll, zum Beispiel rechts unten (background-position: bottom right), und man kann festlegen, dass es nicht wiederholt werden soll (background-repeat: no-repeat).
So lange man sich auf den Seitenhintergrund bezieht (diese Eigenschaften also body zuweist) kommen die meisten Browser damit nocht klar. Sobald man aber auf die ‚verrückte‘ Idee kommt, dass das auch mit anderen Elementen funktionieren müsste, spielt unser Freund Internet Explorer nicht mehr mit. Laut CSS-Spec muss die Positionsangabe für den Hintergrund relativ zum Viewport (also dem Browserfenster gelten), wenn das Hintergrundbild fix positioniert wird. Im IE gilt die Position aber weiterhin relativ zum Element.
Bei dieser Seite wurde die korrekte Umsetzung der Spezifikation dazu genutzt, den Eindruck zu erwecken, das Hintergrundbild wäre hinter dem Text aufgehellt. Dazu habe ich das Hintergrundbild zweifach vorliegen: Als normale Version die body als Hintergrund zugewiesen ist, und als aufgehellte Version welche den Paragraphen im rechten Teil zugewiesen ist. Beide Hintergründe sind fixed rechts unten positioniert und auf no-repeat gestellt, so dass beide Hintergrundbilder genau einmal an der rechten unteren Ecke des Browserfensters ausgerichtet erscheinen müssten. Der Windows-IE kriegt – wie unten zu sehen – die Ausrichtung am unteren rechten Fensterrand nicht hin (die zuständigen Entwickler sollten eventuell noch einmal an ihrem Leseverständnis für englische Texte arbeiten). Immerhin schafft der Mac-IE (5.2) diesen Teil der Aufgabe. Safari 1.1 auf Mac OS X (10.3.2) macht zwar fast alles korrekt, interpretiert aber die background-repeat:-Angabe der p-Elemente scheinbar nicht, bzw. als repeat-y. Konqueror 3.1.5 hat ebenfalls dieses Problem, phantasiert sich aber zusätzlich noch einen Hintergrund für die Initialen des rechten Textteils hinzu. Mozilla-basierende Browser wie der unten abgebildete Galeon, und neuere Operas (getestet mit 7.23) haben keine Darstellungsprobleme.
Die Idee dazu habe ich der complexspiral von css/edge entnommen.
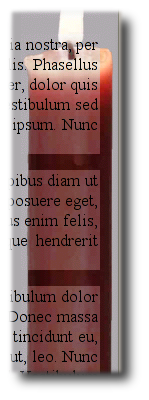
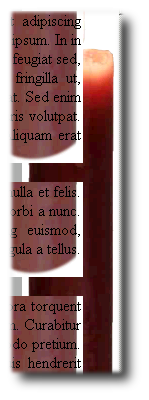
So sieht diese Seite in funktionierenden Browsern aus (hier Gecko/20031203 in Galeon 1.3.10 auf Linux):

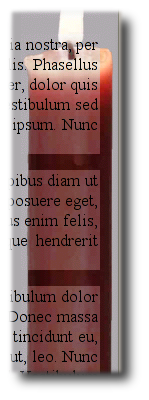
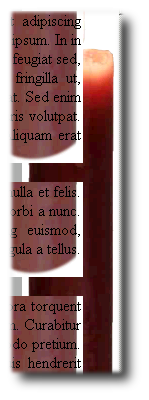
So stellt der IE sie dar (Internet Explorer 6.0 auf Windows 2000):

(So ganz nebenbei demonstriert der IE noch, dass er das PNG-Format nicht richtig unterstützt.)


Blindtext zur Demonstration
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum nunc sem, adipiscing eget, fermentum vitae, interdum sed, lectus. Nulla eu risus a lectus auctor volutpat. Curabitur vitae dui non magna sodales dictum. Donec venenatis. Integer eget massa. Integer ac nibh. Vestibulum posuere scelerisque wisi. Phasellus semper ipsum vel nibh. In vitae magna. Sed ligula lectus, bibendum et, scelerisque tincidunt, elementum sed, wisi.
Aliquam hendrerit dapibus tellus. Etiam pretium, massa eget adipiscing convallis, sapien lacus sollicitudin elit, et pretium orci eros sed ipsum. In in orci nec nibh ornare venenatis. Praesent diam libero, congue nec, feugiat sed, facilisis nec, velit. Mauris erat libero, egestas et, ultricies vel, fringilla ut, magna. Sed quis elit. Integer vel libero eu neque sollicitudin feugiat. Sed enim metus, sodales nec, gravida sit amet, vestibulum vitae, urna. Mauris volutpat. Aliquam lobortis. Vivamus ac ligula nec wisi tempus ultrices. Aliquam erat volutpat.
Sed ut erat eu mi pellentesque adipiscing. Cras pellentesque nulla et felis. Quisque tincidunt arcu sodales elit euismod condimentum. Morbi a nunc. Aliquam consectetuer. Proin luctus. In ante quam, adipiscing euismod, consectetuer sit amet, condimentum sit amet, ante. Cras fringilla ligula a tellus. Aliquam erat volutpat. Vestibulum convallis fringilla massa.
Nullam mollis nibh id enim. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Donec bibendum. Curabitur vel quam id turpis ultricies iaculis. Phasellus eu lorem a est commodo pretium. Fusce molestie risus eget felis. Vivamus consectetuer, dolor quis hendrerit vestibulum, arcu enim consectetuer libero, ut posuere ante dui sed nunc. Vestibulum sed nisl at enim adipiscing porta. Maecenas venenatis odio id lorem. In pretium tortor nec ipsum. Nunc condimentum lorem et libero. Fusce nec magna vel sem sagittis congue.
In eget sem in risus auctor mollis. Aliquam est. Etiam aliquam placerat odio. Nam dapibus diam ut felis. Nunc sed dolor et pede mollis auctor. Fusce leo odio, auctor at, hendrerit sed, posuere eget, wisi. Vestibulum aliquam. Maecenas vel sapien nec neque vulputate venenatis. Phasellus enim felis, ornare vitae, iaculis quis, ullamcorper eget, metus. Morbi mi. Proin a dui. Quisque hendrerit commodo mauris. Ut condimentum.
Nunc mauris lorem, vestibulum nec, consequat at, mollis sit amet, augue. Nunc vestibulum dolor at velit. Vivamus sem tortor, iaculis id, vestibulum a, congue ac, pede. Nam eros. Donec massa quam, commodo sit amet, feugiat ut, mattis sit amet, mauris. Ut justo diam, dictum at, tincidunt eu, consequat sit amet, nunc. Mauris justo purus, ullamcorper quis, consequat eu, pharetra ut, leo. Nunc quis mauris vitae tortor faucibus aliquet. Nullam ac risus eget neque eleifend eleifend. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed fermentum mollis magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce venenatis, dolor ut porta malesuada, nulla ligula vehicula lacus, a blandit arcu enim eget ante. Etiam enim felis, feugiat vel, viverra vel, rhoncus ac, dui. Morbi a massa. Phasellus ac nunc. Quisque est. Integer turpis magna, sagittis sed, pretium vitae, dictum ullamcorper, erat. Donec dapibus nisl eget sem.
Vivamus ut felis quis nunc porttitor accumsan. Maecenas lacus. Quisque laoreet, leo nec tristique auctor, urna magna nonummy sem, eu placerat wisi lectus ac ligula. Curabitur ac ante. Pellentesque pretium erat at dolor. Proin sollicitudin sagittis turpis. Aliquam non libero. Donec in tellus at mi volutpat molestie. Vestibulum vitae lorem eu ligula aliquam imperdiet. Sed sed dui ut justo rhoncus volutpat. In ac purus.
Praesent ligula. Nullam viverra nonummy tellus. Sed id eros. Aenean cursus, dolor non tempus molestie, erat ligula feugiat erat, in gravida felis ante eu sem. Nullam eget metus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus egestas. Nullam sed ipsum eget lacus rhoncus rutrum. Praesent quis ligula. Suspendisse sapien lorem, placerat ac, placerat quis, luctus ac, arcu. Nam suscipit nibh in dolor aliquet pellentesque. Sed ac augue. Nullam euismod sollicitudin purus. Maecenas sit amet risus. Aenean consequat volutpat augue.
Phasellus tincidunt. Sed fermentum ornare wisi. Nulla dolor nisl, elementum in, varius in, varius eget, velit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce velit leo, pretium vitae, accumsan pellentesque, fringilla ac, wisi. Suspendisse nulla. Donec ut enim. Aliquam erat volutpat. Curabitur vestibulum felis eget nulla. Nullam pellentesque felis sit amet est.
Nullam eu magna. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis dapibus. Aenean cursus eros vitae metus. In eu libero. Nam at massa. Sed eu eros. Quisque consequat malesuada libero. Praesent quam ante, viverra ac, pharetra vel, sollicitudin et, metus. Donec at risus. Quisque quam nunc, congue et, sollicitudin vel, varius nec, lectus. Proin nec enim ac augue aliquet molestie. Nam suscipit quam vitae odio. Duis nec justo. Nulla quis sem. Morbi quis nulla. Quisque sed ligula et sapien suscipit fermentum.