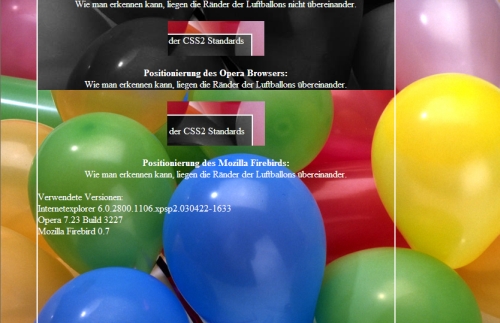
Hier zeigen sich gleich 2 Probleme des Internetexplorers bei der Umsetzung der CSS2 Standards in Bezug auf Hintergrundbilder, die hier festgelegt wurden.
Zum einen kann die Hintergrundbildposition von divs nicht festgelegt werden. Opera und Mozilla haben damit, wie die Bilder zeigen, keine Probleme, doch beim Internetexplorer wird das Hintergrundbild dieses divs in der Ecke dieses divs und nicht wie eingestellt in der Ecke der Seite begonnen.
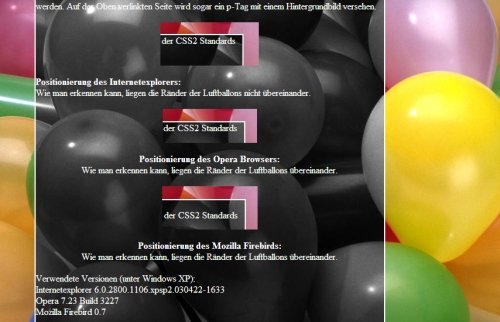
Das zweite Problem ist das Argument background-attachment: fixed; welches verhindern soll, dass das Hintergrundbild mit dem Seiteninhalt mitscrollt, auch dieses wird beim Internetexplorer, wenn es auf divs angewendet wird, völlig igoniert.
Beide Probleme treten auf, wenn die background-Argumente auf divs statt auf den body angewendet werden. Obwohl diese w3 Standard an keiner Stelle auf den body beschränkt werden. Auf der Oben verlinkten Seite wird sogar ein p-Tag mit einem Hintergrundbild versehen.

Positionierung des Internetexplorers:
Wie man erkennen kann, liegen die Ränder der Luftballons nicht übereinander.

Positionierung des Opera Browsers:
Wie man erkennen kann, liegen die Ränder der Luftballons übereinander.

Positionierung des Mozilla Firebirds:
Wie man erkennen kann, liegen die Ränder der Luftballons übereinander.

Fixierung des Internetexplorers:
Wie man erkennen kann, wurde das Hintergrundbild dieses divs mitgescrollt.

Fixierung des Opera Browsers:
Wie man erkennen kann, wurde das Hintergrundbild dieses divs nicht mitgescrollt.

Fixierung des Mozilla Firebirds:
Wie man erkennen kann, wurde das Hintergrundbild dieses divs nicht mitgescrollt.
Verwendete Versionen (unter Windows XP):
Internetexplorer 6.0.2800.1106.xpsp2.030422-1633
Opera 7.23 Build 3227
Mozilla Firebird 0.7