


Mitunter kommt es vor, dass man in Tabellen einige Zellen nicht
ausfüllen kann oder will. Standardmäßig werden solche leeren Zellen
von den Browsern unterschiedlich behandelt: der Internet Explorer
umrandet diese Zellen nicht, Mozilla und Safari aber sehr wohl.
Die CSS2 Eigenschaft "empty-class" soll das Verhalten
beim umranden von leeren Zellen festlegen.
Um das Umranden zu erzwingen schreibt man:
td { empty-cells: show }
Das Verhindern von Umrandungen geschieht durch:
td { empty-cells: hide }
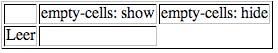
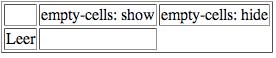
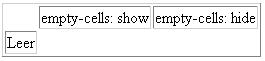
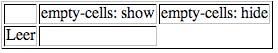
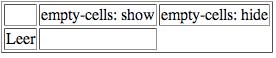
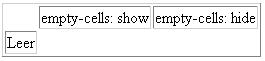
| empty-cells: show | empty-cells: hide | |
| Leer |

|
Mozilla 1.5 auf MacOS X |

|
Safari 1.2 auf MacOS X |

|
Internet Explorer 6 auf Windows, der einzige der diese Eigenschaft nicht implementiert. |