CSS-Demonstration
Diese Seite dient der Demonstration unterschiedlicher CSS-Interpretation durch verschiedene Browser. Als Beispiel dient hier eine Formatanweisung für verschachtelte HTML-Anweisungen die mit einem "+"-Selektor ausgestattet ist. Selektoren ermöglichen es ab CSS v2.0 Bedingungen für die zu formatierenden Elemente anzugeben. Der hier verwendete "+"-Selektor ermöglicht es einen nötigen Vorgänger für eine Absatzformatierung anzugeben.
Das folgende Codebeispiel für CSS v2.0 ist dieser Seite hinzugefügt worden:
demotext
{
color: blue;
font-style: italic;
}
p + demotext
{
color:red
}
Der obere Teil legt fest, dass normale Paragraphen im Stil "demotext" mit blauer Schrift und kursiv dargestellt werden. Der untere legt nun mittels des "+" Selektors fest, dass die "demotext"-Paragraphen, die direkt auf eine Überschrift folgen, davon abweichend in roter Schrift dargestellt werden.
Nun ist es so, dass einige Browser diese Formatierungen unterstüzten, andere hingegen nicht. Die folgende Box enthält Code, der diese Funktionalität nutzt - er enthält zunächst einen <p>-Paragraphen, gefolgt von drei <demotext>-Paragraphen und schliesst mit einem <p>-Paragraphen. Mit einem Browser der CSS v2.0 unterstützt, erfolgt die Ausgabe der ersten Zeile "Paragraph als Demotext" in rot, ansonsten sind alle Demotext-Zeilen blau.
Normaler Paragraph
Normaler Paragraph
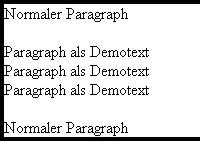
Da ich nicht davon ausgehen kann, dass jeder Leser dieser Seite verschiedene Browser zur Hand hat, im folgenden zwei Bilder davon, wie dieser Bereich mit unterschiedlichen Browsern betrachtet aussieht. Zunächst die Darstellung des Internet Explorer v5.0.

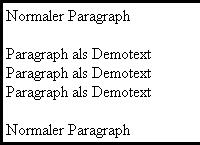
Die völlig veraltete Version v5.0 interpretiert wie zu erwarten war keine der Formatanweisungen. Als nächstes versuchte ich die aktuellere Version v5.5, die sich noch auf einem Rechner befand.

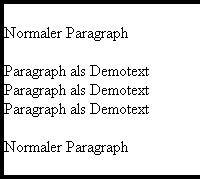
Auch die Version 5.5 interpretiert die entsprechenden Formatangaben überhaupt nicht. Ich fand Zugang zu einem Rechner mit der aktuellen Version 6.0 des Internet Explorers. Im folgenden das entsprechende Bild.

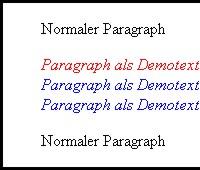
Also unterstützt auch die aktuelle Version des Internet Explorers CSS v2.0 nur unvollständig. Abschliessend nun das Bild der Darstellung durch Mozilla Firebird v0.7, der diese Formatierungen unterstützt. Damit ist dann auch wenigstens einmal das gewünschte Ergebnis zu sehen, auch wenn der Browser des Betrachters entsprechende Formatierunsanweisungen ignoriert.